Page 15 - 6182
P. 15
ЛАБОРАТОРНА РОБОТА 2.
АРХІТЕКТУРА ДОДАТКУ, КОМПОНЕНТИ, ШАБЛОНИ,
ЗВ’ЯЗУВАННЯ ДАНИХ, ВБУДОВАНІ ДИРЕКТИВИ НА
ПЛАТФОРМІ ANGULAR
Мета роботи: одержати практичні навики у використанні
директив Angular при розробці web-додатку; одержати практичні
навики у зв‘язуванні даних при формуванні додатку Angular.
Обладнання:
сервер Node.js + npm;
будь-який редактор програмного коду: JetBarins
WebStorm, Visual Studio Code, Sublime Text, Atom;
підключення до мережі Інтернет;
інструмент Angular CLI;
підготовлений проект з допомогою Angular CLI.
2.1 Теоретичні відомості
Архітектура додатку на Angular
Платформа Angular дотримується компонентного шаблону в
архітектурі додатків, в свою чергу компоненти складаються із
шаблонів, а бізнес-логіка додатку зазвичай міститься в сервісах. Всі
ці складові для кращої структуризації додатку об‘єднують в модулі.
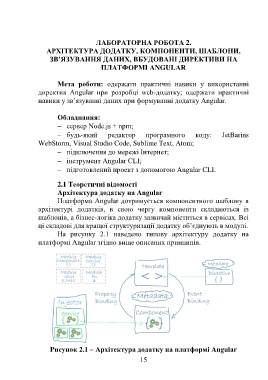
На рисунку 2.1 наведено типову архітектуру додатку на
платформі Angular згідно вище описаних принципів.
Рисунок 2.1 – Архітектура додатку на платформі Angular
15