Page 19 - 6182
P. 19
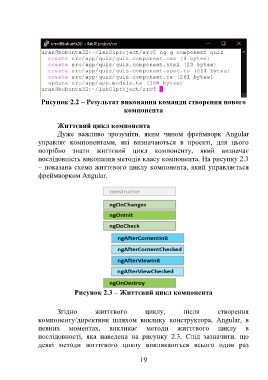
Рисунок 2.2 – Результат виконання команди створення нового
компонента
Життєвий цикл компонента
Дуже важливо зрозуміти, яким чином фреймворк Angular
управляє компонентами, які визначаються в проекті, для цього
потрібно знати життєвий цикл компоненту, який визначає
послідовність виконання методів класу компонента. На рисунку 2.3
– показана схема життєвого циклу компонента, який управляється
фреймворком Angular.
Рисунок 2.3 – Життєвий цикл компонента
Згідно життєвого циклу, після створення
компоненту/директиви шляхом виклику конструктора, Angular, в
певних моментах, викликає методи життєвого циклу в
послідовності, яка наведена на рисунку 2.3. Слід зазначити, що
деякі методи життєвого циклу викликаються всього один раз
19