Page 17 - 6182
P. 17
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Розглянемо детальніше призначення властивостей, які
визначаються через декоратор @NgModule.
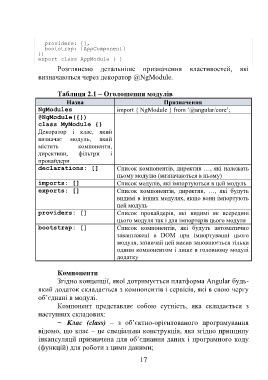
Таблиця 2.1 – Оголошення модулів
Назва Призначення
NgModules import { NgModule } from ‗@angular/core‘;
@NgModule({})
class MyModule {}
Декоратор і клас, який
визначає модуль, який
містить компоненти,
директиви, фільтри і
провайдери
declarations: [] Список компонентів, директив …, які належать
цьому модулю (визначаються в ньому)
imports: [] Список модулів, які імпортуються в цей модуль
exports: [] Список компонентів, директив, …, які будуть
видимі в інших модулях, якщо вони імпортують
цей модуль
providers: [] Список провайдерів, які видимі як всередині
цього модуля так і для імпортерів цього модуля
bootstrap: [] Список компонентів, які будуть автоматично
завантажені в DOM при імпортуванні цього
модуля, зазвичай цей масив заповнюється тільки
одним компонентом і лише в головному модулі
додатку
Компоненти
Згідно концепції, якої дотримується платформа Angular будь-
який додаток складається з компонентів і сервісів, які в свою чергу
об‘єднані в модулі.
Компонент представляє собою сутність, яка складається з
наступних складових:
− Клас (class) – з об‘єктно-орієнтованого програмування
відомо, що клас – це спеціальна конструкція, яка згідно принципу
інкапсуляції призначена для об‘єднання даних і програмного коду
(функцій) для роботи з цими даними;
17