Page 11 - 6182
P. 11
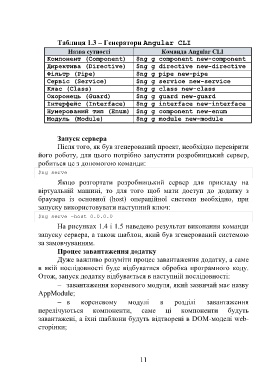
Таблиця 1.3 – Генератори Angular CLI
Назва сутності Команда Angular CLI
Компонент (Component) $ng g component new-component
Директива (Directive) $ng g directive new-directive
Фільтр (Pipe) $ng g pipe new-pipe
Сервіс (Service) $ng g service new-service
Клас (Class) $ng g class new-class
Охоронець (Guard) $ng g guard new-guard
Інтерфейс (Interface) $ng g interface new-interface
Нумерований тип (Enum) $ng g component new-enum
Модуль (Module) $ng g module new-module
Запуск сервера
Після того, як був згенерований проект, необхідно перевірити
його роботу, для цього потрібно запустити розробницький сервер,
робиться це з допомогою команди:
$ng serve
Якщо розгортати розробницький сервер для прикладу на
віртуальній машині, то для того щоб мати доступ до додатку з
браузера із основної (host) операційної системи необхідно, при
запуску використовувати наступний ключ:
$ng serve –host 0.0.0.0
На рисунках 1.4 і 1.5 наведено результат виконання команди
запуску сервера, а також шаблон, який був згенерований системою
за замовчуванням.
Процес завантаження додатку
Дуже важливо розуміти процес завантаження додатку, а саме
в якій послідовності буде відбуватися обробка програмного коду.
Отож, запуск додатку відбувається в наступній послідовності:
завантаження кореневого модуля, який зазвичай має назву
AppModule;
в кореневому модулі в розділі завантаження
перелічуються компоненти, саме ці компоненти будуть
завантажені, а їхні шаблони будуть відтворені в DOM-моделі web-
сторінки;
11