Page 136 - 6442
P. 136
Стандартна (рис. 5.5 а). Основна веб-сторінка містить посилання на інші документи
веб-сайту, а документи містять посилання, відповідно, на основну веб-сторінку. Це
найпростіший і найпоширеніший спосіб організації веб-сайту.
Каскад (рис. 5.5 б). У цьому випадку посилання в документах задані таким чином, що
існує тільки один шлях обходу сторінок веб-сайту. За каскадного способу організації
сторінок відвідувачі сайту можуть переміщуватися тільки в одному з напрямків — вперед
або назад.
Хмарочос (рис. 5.5 в). У цій моделі відвідувачі можуть опинитися на деяких сторінках,
тільки якщо вони йдуть правильним шляхом. Це нагадує підйом до потрібної кімнати у
великому хмарочосі.
Павутина (рис. 5.6 г).У цьому випадку всі сторінки веб-сайту містять посилання на
інші сторінки, і користувач може легко перейти з будь-якої сторінки практично на будь-яку
іншу. Ця схема може перетворитися на лабіринт, якщо вийде з-під контролю, але вона
популярна в тих випадках, коли посиланнями на документи користуються не надто часто.
5.3.3 Етапи створення сайту
Створення сайту умовно можна розділити на такі етапи:
1. Попередній етап розробки сайту. На цьому етапі розв'язуються питання
загального характеру. Обговорюється загальна концепція сайту, формулюється та фіксується
мета створення сайту.
2. Етап проектування сайту. Визначення структури сайту: меню, посилання,
розміщення модулів, побудова списку компонентів, що підключаються, тощо.
3. Етап розробки й тестування сайту.
4. Розміщення сайту.
5. Розвиток ресурсу.
Високий рівень –створення документу звичайними засобами з наступною його
конвертацією в HTML
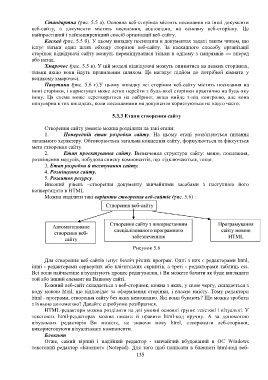
Можна виділити такі варіанти створення веб-сайтів (рис. 5.6) :
Рисунок 5.6
Для створення веб-сайтів існує безліч різних програм. Одні з них є редакторами html,
інші - редакторами серверних або клієнтських скриптів, а треті - редакторами таблиць css.
Всі вони найчастіше візуалізують процес редагування, і Ви можете бачити як буде виглядати
той або інший елемент на Вашому сайті.
Кожний веб-сайт складається з веб-сторінок, кожна з яких, у свою чергу, складається з
коду мовою html, що відповідає за оформлення сторінки, і власне вмісту. Тому редактори
html - програми, створення сайту без яких неможливо. Які вони бувають? Що можна зробити
з їхньою допомогою? Давайте спробуємо розібратися.
HTML-редактори можна розділити на дві умовні основні групи: текстові і візуальні. У
текстових html-редакторах можна писати й правити html-код вручну. А за допомогою
візуальних редакторів Ви можете, не знаючи мову html, створювати веб-сторінки,
використовуючи візуалізовані компоненти.
Блокнот
Отже, самий вірний і надійний редактор - звичайний вбудований в ОС Windows
текстовий редактор «Блокнот» (Notepad). Для того щоб написати в блокноті html-код веб-
135