Page 135 - 6442
P. 135
У принципі, будь-яке слово, або ображення, що зустрічається на веб-сторінці, можна
перетворити в гіперпосилання.
5.3.2 Структура веб-сайту
1. Головна сторінка (інші сторінки).
2. Меню сайту
3. Гіперпосилання на інші сторінки або сайти
На будь-якому сайті першою відкривається головна сторінка. У верхній частині
головної сторінки зазвичай розташована так звана шапка, яку дублюють на інших сторінках
сайту. Це роблять спеціально, адже ця частина відображається у вікні браузера першою і
відвідувач насамперед звертає увагу на неї. Щоб забезпечити швидкий перехід до основних
тематичних розділів сайту, створюють меню сайту — список гіперпосилань на його розділи.
Горизонтальне меню зазвичай розташовують у шапці, іноді дублюючи його в нижній частині
сторінки, а вертикальне — переважно в лівій частині сторінки, у місці, звідки відвідувач
починає її переглядати. Меню є одним із найважливіших компонентів сайту, користувач
постійно звертає на нього увагу, і тому вимоги до нього високі. Меню має бути зручним,
помітним і зрозумілим, інакше користувач не знатиме, як перейти до потрібного розділу, і
покине сайт. Пункти меню мають бути чітко відділені один від одного.
Гіперпосилання, розміщені в тексті чи у вигляді графічних об'єктів, дозволяють
переходити на різні сторінки сайту або навіть на інші сайти. Глибина сайту – це кількість
послідовних рівнів, які містять веб-сторінки. На сайтах із дуже великим обсягом інформації є
сторінки третього рівня, а якщо необхідно — то й четвертого, п'ятого тощо. Виділяють три
основні типи структур веб-сайтів — лінійну, деревоподібну (ієрархічну)та довільну, хоча їх
можуть називати по-різному. При лінійній структурі, з головної сторінки ви перейдете на
другу сторінку, з неї — на третю тощо. На сайті з деревоподібною структурою з головної
сторінки можна потрапити на одну зі сторінок другого рівня, звідти — на одну зі сторінок
третього рівня тощо. Сайт із довільною структурою виглядає зовсім неорганізованим, але
саме в цьому й полягає принцип його створення. На такому сайті можна переходити з однієї
його сторінки на інші в різні способи, і ваш шлях назад не обов'язково має бути таким самим.
Вибір структури визначається особливостями завдань, що розв'язуються за допомогою веб-
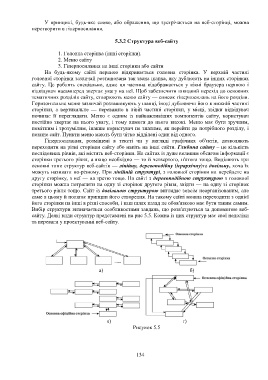
сайту. Деякі види структур представлені на рис 5.5. Кожна із цих структур має свої недоліки
та переваги у проектуванні веб-сайту.
а) б)
в) г)
Рисунок 5.5
134