Page 132 - 6442
P. 132
5. ВЕБ-САЙТ. СТВОРЕННЯ ВЕБ-САЙТІВ
5.1 Термінологія
• Веб-сторінка (англ. Web-page) — інформаційний ресурс, доступний у мережі
World Wide Web, який можна переглянути у веб-браузері. Зазвичай ця
інформація записана у форматі НТМL або ХНТМL і може містити гіпертекст із
навігаційними гіперпосиланнями на інші веб-сторінки.
• Веб-сайт (англ, website, місце, майданчик в Інтернеті), також сайт (англ. site,
місце, майданчик) — сукупність веб-сторінок, доступних в Інтернеті, які
об'єднані як за змістом, так і навігаційно. Фізично сайт може розміщуватися як
на одному, так і на кількох серверах.
• Гіперпосилання - це контекстні зв'язки між розташованими в Інтернеті
матеріалами. Вони є основою побудови World Wide Web.
• Веб-сервер — це підключений до Інтернету комп'ютер, який приймає запити на
отримання певних даних, обробляє їх та видає результати, використовуючи
протокол НТТР (Нуреr Техt Тrаnsfer Рrotocol —протокол передавання
гіпертексту).
5.2 Класифікація сайтів
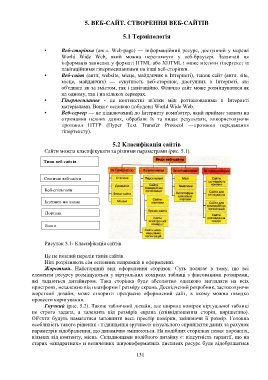
Сайти можна класифікувати за різними параметрами (рис. 5.1).
Типи веб-сайтів
Статичні веб-сайти
Веб-спільноти
Інтернет-магазини
Портали
Блоги
Рисунок 5.1- Класифікація сайтів
Це не повний перелік типів сайтів.
Ніні розрізняють сім основних напрямків в оформленні.
Жорсткий. Найстарший вид оформлення сторінок. Суть полягає в тому, що всі
елементи ресурсу розміщуються у віртуальних комірках таблиці з фіксованими розмірами,
які задаються дизайнером. Така сторінка буде абсолютно однаково виглядати на всіх
пристроях, незалежно від платформи і розміру екрана. Досвідчений розробник, застосовуючи
жорсткий дизайн, може створити прекрасно оформлений сайт, в якому можна швидко
провести коригування.
Гнучкий (рис. 5.2). Також табличний дизайн, але ширина комірок віртуальної таблиці
не строго задана, а залежить від розмірів екрана (співвідношення сторін, вирішенню).
Об'єкти будуть намагатися заповнити весь простір комірки, змінюючи її розмір. Головна
особливість такого рішення - підвищення зручності візуального сприйняття даних за рахунок
параметрів відображення, що динамічно змінюються. На подібних сторінках немає порожніх,
вільних від контенту, місць. Складнощами подібного дизайну є: відсутність гарантії, що на
старих «квадратних» и величезних широкоформатних дисплеях ресурс буде відображатися
131