Page 219 - 4505
P. 219
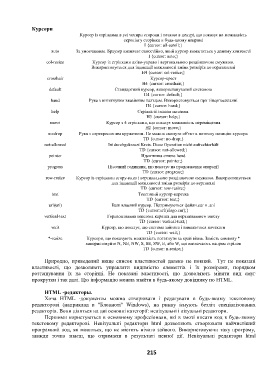
Курсори
Курсор із стрілками в усі чотири сторони і точкою в центрі, що показує на можливість
скролінгу сторінки в будь-якому напрямі
I {cursor: all-scroll;}
auto За умовчанням. Браузер визначає самостійно, який курсор вимагається у даному контексті
I {cursor: auto;}
col-resize Курсор із стрілками вліво-управо і вертикальною розділяючою смужкою.
Використовується для індикації можливості зміни розмірів по горизонталі
H4 {cursor: col-resize;}
crosshair Курсор-хрест
H4 {cursor: crosshair;}
default Стандартний курсор, використовуваний системою
H4 {cursor: default;}
hand Рука з витягнутим вказівним пальцем. Використовується при гіперпосиланні
H4 {cursor: hand;}
help Стрілка зі знаком питання.
H3 {cursor: help;}
move Курсор з 4 стрілками, що показує можливість переміщення
H2 {cursor: move;}
no-drop Рука з перекресленим кружечком. Не можна скинути об'єкт в поточну позицію курсора
TD {cursor: no-drop;}
not-allowed Ist durchgekreuzt Kreis. Diese Operation nicht aufrechterhält
TD {cursor: not-allowed;}
pointer Идентична стилю hand
TD {cursor: pointer;}
progress Пісочний годинник, що показує на продовження операції
TD {cursor: progress;}
row-resize Курсор із стрілками вгору-вниз і вертикальною розділяючою смужкою. Використовується
для індикації можливості зміни розмірів по вертикалі
TD {cursor: row-resize;}
text Текстовий курсор-каретка
TD {cursor: text;}
url(uri) Ваш власний курсор. Підтримуються файли.cur и .ani
TD {cursor:url(elogo.cur);}
vertical-text Горизонтальна текстова каретка для вертикального тексту
TD {cursor: vertical-text;}
wait Курсор, що показує, що система зайнята і вимагається почекати
TD {cursor: wait;}
*-resize Курсори, що показують можливість потягнути за край вікна. Замість символу *
використовуйте N, NE, NW, S, SE, SW, E, або W, що визначають напрям стрілок
TD {cursor: n-resize;}
Природно, приведений вище список властивостей далеко не повний. Тут не показані
властивості, що дозволяють управляти видимістю елементів і їх розмірами, порядком
розташування їх на сторінці. Не показані властивості, що дозволяють міняти вид смуг
прокрутки і так далі. Цю інформацію можна знайти в будь-якому довіднику по HTML.
HTML -редакторы.
Хоча HTML -документы можна створювати і редагувати в будь-якому текстовому
редакторові (наприклад в "Блокноті" Windows), на ринку існують безліч спеціалізованих
редакторів. Вони діляться на дві основні категорії: невізуальні і візуальні редактори.
Першими користуються в основному професіонали, які в змозі писати код в будь-якому
текстовому редакторові. Невізуальні редактори html дозволяють створювати найчистіший
програмний код, як мовиться, що не містить нічого зайвого. Використовуючи таку програму,
завжди точно знаєш, що отримаєш в результаті певної дії. Невізуальні редактори html
215