Page 218 - 4505
P. 218
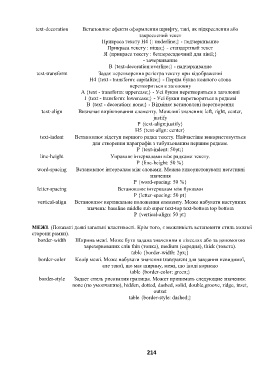
text-decoration Встановлює ефекти оформлення шрифту, такі, як підкреслення або
закреслений текст
Прикраса тексту H4 {: underline;} - подчеркивание
Прикраса тексту : ніщо;} - стандартный текст
Я {прикраса тексту : безпересадочний для лінії;}
- зачеркивание
B {text-decoration:overline;} - надчеркивание
text-transform Задає перетворення регістра тексту при відображенні
H4 {text - transform: capitalize;} - Перша буква кожного слова
перетвориться в заголовну
A {text - transform: uppercase;} - Усі букви перетворяться в заголовні
I {text - transform: lowercase;} - Усі букви перетворяться в рядкові
B {text - decoration: none;} - Відміняє встановлені перетворення
text-align Визначає вирівнювання елементу. Можливі значення: left, right, center,
justify
P {text-align:justify}
H5 {text-align: center}
text-indent Встановлює відступ першого рядка тексту. Найчастіше використовується
для створення параграфів з табульованим першим рядком.
P {text-indent: 50pt;}
line-height Управляє інтервалами між рядками тексту.
P {line-height: 50 %}
word-spacing Встановлює інтервалам між словами. Можна використовувати негативні
значення
P {word-spacing: 50 %}
letter-spacing Встановлює інтервалам між буквами
P {letter-spacing: 50 pt}
vertical-align Встановлює вертикальне положення елементу. Може набувати наступних
значень: baseline middle sub super text-top text-bottom top bottom
P {vertical-align: 50 pt}
МЕЖІ. (Показані деякі загальні властивості. Крім того, є можливість встановити стиль кожної
сторони рамки).
border-width Ширина межі. Може бути задана значенням в пікселях або за допомогою
зарезервованих слів thin (тонка), medium (середня), thick (товста).
table {border-width: 2px;}
border-color Колір межі. Може набувати значення transparent для завдання невидимої,
але такої, що має ширину, межі, що іноді корисно
table {border-color: green;}
border-style Задает стиль рисования границы. Может принимать следующие значения:
none (по умолчанию), hidden, dotted, dashed, solid, double,groove, ridge, inset,
outset
table {border-style: dashed;}
214