Page 12 - 4418
P. 12
Об'єднання клітинок. Суміжні осередки таблиці можуть об'єднуватися.
Наприклад, в таблиці з декількох стовпців всі комірки першого рядка можна об'єднати і
помістити в цьому рядку гарний заголовок таблиці. Можливо також об'єднання
декількох рядків або створення порожній прямокутної області.
Для з'єднання двох суміжних клітинок в одному стовпці потрібно
використовувати атрибут ROWSPAN тегу <TH> або <TD>,наприклад,
<TD ROWSPAN=2>
Для об'єднання двох суміжних клітинок в одному рядку потрібно
використовувати атрибут «COLSPAN» тих же тегів, наприклад,
<TD COLSPAN=2>
Приклад:
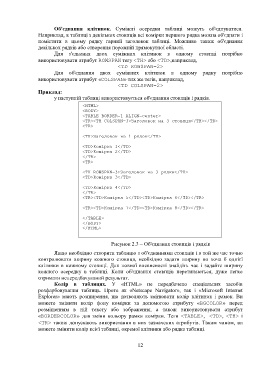
у наступній таблиці використовується об'єднання стовпців і рядків.
<HTML>
<BODY>
<TABLE BORDER=1 ALIGN=center>
<TR><TH COLSPAN=3>Заголовок на 3 стовпця</TH></TR>
<TR>
<TH>Заголовок на 1 рядок</TH>
<TD>Комірка 1</TD>
<TD>Комірка 2</TD>
</TR>
<TR>
<TH ROWSPAN=3>Заголовок на 3 рядки</TH>
<TD>Комірка 3</TD>
<TD>Комірка 4</TD>
</TR>
<TR><TD>Комірка 5</TD><TD>Комірка 6</TD></TR>
<TR><TD>Комірка 7</TD><TD>Комірка 8</TD></TR>
</TABLE>
</BODY>
</HTML>
Рисунок 2.3 – Об'єднання стовпців і рядків
Якщо необхідно створити таблицю з об'єднаннями стовпців і в той же час точно
контролювати ширину кожного стовпця, необхідно задати ширину по хоча б однієї
клітинки в кожному стовпці. Для повної впевненості знайдіть час і задайте ширину
кожного осередку в таблиці. Коли об'єднання стовпців перетинаються, дуже легко
отримати непередбачуваний результат.
Колір в таблицях. У «HTML» не передбачено спеціальних засобів
розфарбовування таблиць. Проте як «Netscape Navigator», так і «Microsoft Internet
Explorer» мають розширення, що дозволяють змінювати колір клітинок і рамок. Ви
можете змінити колір фону комірки за допомогою атрибуту «BGCOLOR» перед
розміщенням в ній тексту або зображення, а також використовувати атрибут
«BORDERCOLOR» для зміни кольору рамки комірки. Теги <TABLE>, <TD>, <TH> і
<TR> також допускають використання в них зазначених атрибутів. Таким чином, ви
можете змінити колір всієї таблиці, окремої клітинки або рядка таблиці.
12