Page 11 - 4418
P. 11
Немає потреби окремо створювати порожні клітинки, якщо планується, що всі
залишилися в рядку клітинки не будуть заповнені. Так як тег <TR> сигналізує про
початок нового рядка, порожні клітинки будуть додані браузером автоматично.
Основні атрибути тегу <TABLE>. Призначення основних атрибутів тегу
<TABLE> і значення, яких вони можуть набувати, перераховані в таблиці 2.1:
Таблиця 2.1 – Основні атрибути тегу <TABLE>
Приклад:
змінимо вміст документа, створеного в попередньому прикладі, додавши
атрибути «BORDER» і «ALIGN» в тег <TABLE>:
<TABLE BORDER=1 ALIGN=center>
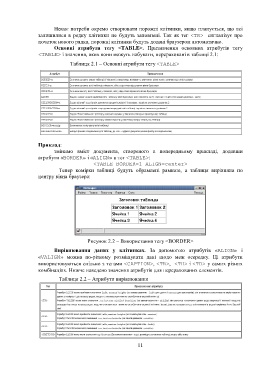
Тепер комірки таблиці будуть обрамлені рамкою, a таблиця вирівняна по
центру вікна браузера:
Рисунок 2.2 – Використання тегу <BORDER>
Вирівнювання даних у клітинках. За допомогою атрибутів «ALIGN» і
«VALIGN» можна по-різному розміщувати дані щодо меж осередку. Ці атрибути
використовуються спільно з тегами <CAPTION>, <TR>, <TH> і <TD> у самих різних
комбінаціях. Нижче наведено значення атрибутів для перерахованих елементів.
Таблиця 2.2 – Атрибути вирівнювання
11