Page 17 - 4418
P. 17
наприклад:
<а href=" ../pics/search.avi"пepeгляд ролика</а>
Рисунок 3.6 – Приклад використання відеофайлу
У цьому випадку при натисканні на посилання браузер завантажить плагін для
відтворення відео і запуску ролика.
ХІД РОБОТИ
1. Структура сторінки повинна передбачати 4 фреймові елементи:
фрейм “Text” повинен бути цілком заповнений текстом згідно виданого
завдання та відповідати йому;
у фреймі “Menu” необхідно передбачити пункти меню згідно інформації у
фреймі “текст”. Мінімальна кількість пунктів меню (посилань) – 5;
фрейм “Banner” повинен містити графічну візуальну інформацію згідно
тематики з елементами реклами або оголошень.;
фрейм “Logo” повинен передбачати чітке та зрозуміле представлення
підприємства і його слід створити згідно тематики завдання
!!! Всі етапи роботи зі створення сторінки на основі фреймів повинні бути описані з
використанням прінт-скрінами та підписані згідно етапів.
2. Приклад створення складної сторінки. Припустимо, ми хочемо зробити
таку сторінку: вікно, яке складається з лівого фрейму шириною 200 пікселів, що
містить меню, і правого з якимось текстом. Причому в лівому фреймі вгорі повинен
бути логотип висотою в 150 пікселів (придумати та створити власний логотип),
розміщений в окремому фреймі, а в правому низу – банер (зображення шириною на
весь фрейм, який необхідно підібрати згідно логотипу), який при скролінгу правого
вікна весь час буде залишатися на місці. Також слід передбачити меню сторінки, а
також основний текст фрейму.
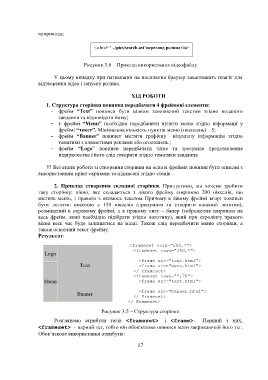
Результат:
<frameset cols="200,*">
<frameset rows="150,*">
Logo
<frame src="logo.html">
Text <frame src="menu.html">
</ Frameset>
<frameset rows="*,70">
Menu <frame src="text.html">
<frame src="banner.html">
Banner
</ Frameset>
</ Frameset>
Рисунок 3.5 – Структура сторінки
Розглянемо атрибути тегів <frameset> і <frame>. Перший з них,
<frameset> - парний тег, тобто він обов'язково повинен мати закриваючий його тег.
Обов’язкове використання атрибутів:
17