Page 59 - 6108
P. 59
Flexbox складається з flex-контейнера – батьківського контейнера і
flex-елементів – дочірніх блоків. Дочірні елементи можуть вибудовуватися в
рядок або стовпчик, а вільний простір розподіляється між ними в різний спосіб.
Модуль flexbox дозволяє вирішувати наступні завдання:
– розташовувати елементи в одному з чотирьох напрямків: зліва направо,
справа наліво, зверху вниз або знизу вгору;
– перевизначати порядок відображення елементів;
– автоматично визначати розміри елементів таким чином, щоб вони
вписувалися в доступне простір;
– вирішувати проблему з горизонтальним і вертикальним
центрированием;
– вереносити елементи всередині контейнера, не допускаючи їх
переповнення;
– cтворювати колонки однакової висоти;
– cтворювати притиснутий до низу сторінки підвал сайту.
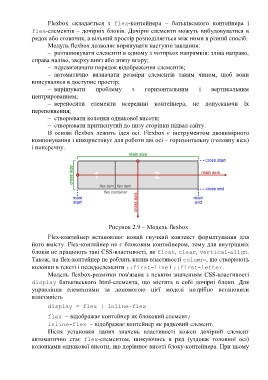
В основі flexbox лежить ідея осі. Flexbox є інструментом двовимірного
компонування і використовує для роботи дві осі – горизонтальну (головну вісь)
і поперечну.
Рисунок 2.9 – Модель flexbox
Flex-контейнер встановлює новий гнучкий контекст форматування для
його вмісту. Flex-контейнер не є блоковим контейнером, тому для внутрішніх
блоків не працюють такі CSS-властивості, як float, clear, vertical-align.
Також, на flex-контейнер не роблять вплив властивості column-, що створюють
колонки в тексті і псевдоелементи ::first-line і ::first-letter.
Модель flexbox-розмітки пов'язана з певним значенням CSS-властивості
display батьківського html-елемента, що містить в собі дочірні блоки. Для
управління елементами за допомогою цієї моделі потрібно встановити
властивість
display = flex | inline-flex
flex – відображає контейнер як блоковий елемент;
inline-flex – відображає контейнер як рядковий елемент.
Після установки даних значень властивості кожен дочірній елемент
автоматично стає flex-елементом, шикуючись в ряд (уздовж головної осі)
колонками однакової висоти, що дорівнює висоті блоку-контейнера. При цьому