Page 58 - 6108
P. 58
Властивість z-index створює новий контекст накладення. Вона дозволяє
змінити порядок накладення позиціонованих елементів. Елементи будуть
відображатися на сторінці в наступному порядку (якщо для них не задано
властивості, що впливають на контекст накладення – opacity, filter,
transform):
– Кореневий елемент <html>, який містить всі елементи веб-сторінки.
– Позиціонований елементи з від'ємним значенням z-index.
– Блокові елементи, що не плаваючі і не позиціоновані.
– Плаваючі float не позиціоновані елементи в порядку їх
розташування у вихідному коді.
– Строкові не позиціоновані елементи (текст, зображення).
– Позиціоновані елементи зі значеннями z-index: 0; і z-index:
auto;.
– Позиціоновані елементи з додатними значеннями z-index. Високе
значення індексу відобразить елемент на передньому плані. Елементи з рівними
значеннями z-index будуть відображатися згідно їх розташування у вихідному
коді.
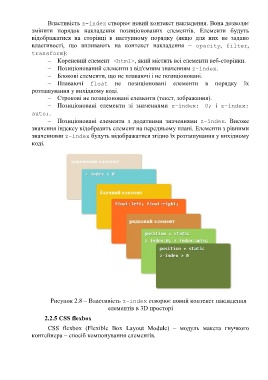
Рисунок 2.8 – Властивість z-index створює новий контекст накладення
елементів в 3D просторі
2.2.5 CSS flexbox
CSS flexbox (Flexible Box Layout Module) – модуль макета гнучкого
контейнера – спосіб компонування елементів.