Page 52 - 6108
P. 52
font-weight: bold!Important;.
Правило необхідно розміщувати в кінець оголошення перед закриваючою
дужкою. Таке оголошення буде мати пріоритет над усіма іншими правилами.
2.2.3 Блокові і рядкові елементи в форматуванні CSS
Блочні і рядкові елементи визначають модель візуального форматування,
яка ґрунтується на можливості зміни представлення елемента в браузері,
використовуючи значення властивості display.
Блокова модель форматування CSS (властивості padding, border, і
margin)
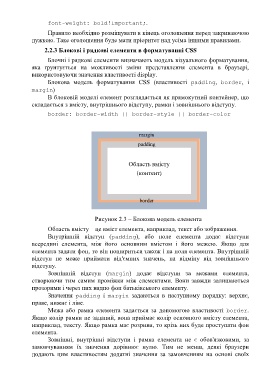
В блоковій моделі елемент розглядається як прямокутний контейнер, що
складається з вмісту, внутрішнього відступу, рамки і зовнішнього відступу.
border: border-width || border-style || border-color
margin
padding
Область вмісту
(контент)
border
Рисунок 2.3 – Блокова модель елемента
Область вмісту – це вміст елемента, наприклад, текст або зображення.
Внутрішній відступ (padding), або поле елемента додає відступи
всередині елемента, між його основним вмістом і його межею. Якщо для
елемента задати фон, то він пошириться також і на поля елемента. Внутрішній
відступ не може приймати від'ємних значень, на відміну від зовнішнього
відступу.
Зовнішній відступ (margin) додає відступи за межами елемента,
створюючи тим самим проміжки між елементами. Вони завжди залишаються
прозорими і через них видно фон батьківського елементу.
Значення padding і margin задаються в наступному порядку: верхнє,
праве, нижнє і ліве.
Межа або рамка елемента задається за допомогою властивості border.
Якщо колір рамки не заданий, вона приймає колір основного вмісту елемента,
наприклад, тексту. Якщо рамка має розриви, то крізь них буде проступати фон
елемента.
Зовнішні, внутрішні відступи і рамка елемента не є обов'язковими, за
замовчуванням їх значення дорівнює нулю. Тим не менш, деякі браузери
додають цим властивостям додатні значення за замовченням на основі своїх