Page 47 - 6108
P. 47
процесі (в поточний момент може виконуватися тільки одна послідовність
обробки). Web Workers створюють фонові процеси для виконання значного
обсягу обчислень, дозволяючи основному процесу продовжувати виконання
інших завдань.
Геолокація
Специфікація геолокаціі (http://dev.w3.org/geo/api/spec-source.html)
визначає API, який дозволяє веб-додатку легко отримувати доступ до даних у
будь-якому місці розташування, яке стало доступним, наприклад, за допомогою
GPS пристроїв. Це дозволяє надавати додатку різних корисних властивостей,
що пов'язані з місцем розташування, наприклад, виділити контент, який більше
підходить для місця розташування.
Більш детально про нові можливості HTML 5
https://webref.ru/layout/diveintohtml5/detect
Тема 2.2 Основи CSS
CSS (Cascading Style Sheets), або каскадні таблиці стилів, описують
правила форматування окремого елемента веб-сторінки. Створивши стиль один
раз, його можна застосовувати до будь елементів сторінки скільки завгодно
разів.
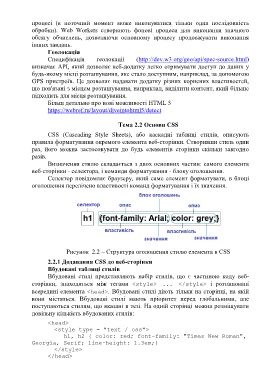
Визначення стилю складається з двох основних частин: самого елемента
веб-сторінки - селектора, і команди форматування - блоку оголошення.
Селектор повідомляє браузеру, який саме елемент форматувати, в блоці
оголошення перелічено властивості команд форматування і їх значення.
Рисунок 2.2 – Структура оголошення стилю елемента в CSS
2.2.1 Додавання CSS до веб-сторінки
Вбудовані таблиці стилів
Вбудовані стилі представляють набір стилів, що є частиною коду веб-
сторінки, знаходяться між тегами <style> ... </style> і розташовані
всередині елемента <head>. Вбудовані стилі діють тільки на сторінці, на якій
вони містяться. Вбудовані стилі мають пріоритет перед глобальними, але
поступаються стилям, що вказані в тезі. На одній сторінці можна розміщувати
довільну кількість вбудованих стилів:
<head>
<style type = "text / css">
h1, h2 { color: red; font-family: "Times New Roman",
Georgia, Serif; line-height: 1.3em;}
</style>
</head>