Page 12 - 6108
P. 12
Воно містить прямокутники з візуальними атрибутами, такими як колір і
розмір. Прямокутники розташовуються в тому порядку, в якому вони повинні
бути виведені на екран.
Після створення дерева відображення починається компонування
елементів, в ході якої кожному вузлу присвоюються координати точки на
екрані, де він повинен з'явитися. Потім виконується промальовування, при
якому вузли дерева відображення послідовно промальовуються за допомогою
виконавчої частини користувальницького інтерфейсу.
Важливо розуміти, що це послідовний процес. Для зручності користувача
модуль відображення намагається вивести зміст на екран якнайскоріше, тому
створення дерева відображення і компоновка можуть початися ще до
завершення синтаксичного аналізу коду HTML. Одні частини документа
аналізуються і виводяться на екран, в той час як інші тільки передаються по
мережі.
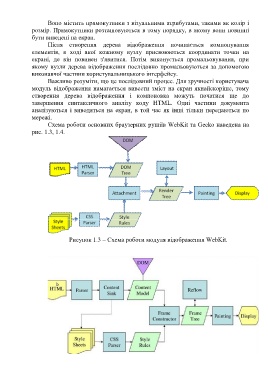
Схема роботи основних браузерних рушіїв WebKit та Gecko наведена на
рис. 1.3, 1.4.
Рисунок 1.3 – Схема роботи модуля відображення WebKit.