Page 11 - 6108
P. 11
Слід зазначити, що Chrome, на відміну від більшості браузерів,
використовує кілька екземплярів модуля відображення, по одному в кожній
вкладці, які представляють собою окремі процеси.
Модуль відображення відповідає за виведення запитаного змісту на
екрані браузера.
За замовчуванням він здатний відображати HTML- і XML-документи, а
також картинки. Спеціальні модулі (розширення для браузерів) роблять
можливим відображення іншого змісту, наприклад PDF-файлів. Однак
основними функціями є відображення HTML-документів і картинок,
відформатованих за допомогою стилів CSS.
Основні модулі відображення для рендерингу сторінок:
Trident – розроблений компанією Microsoft. Використовувся в таких
браузерах, як Internet Explorer, Windows Mobile, AOL Browsers. В новому
бразурі Edge його замінив EdgeHTML.
Presto – розроблений компанією Opera Software, є основою браузера
Opera (до версії 12.17 включно), також ліцензований для використання
сторонніми компаніями.
WebKit – рушій браузера Apple Safari, що входить в операційну систему
Mac OS X, та браузерів Google Chrome та Opera. Вбудований у бібліотеку Qt.
Gecko – відкритий браузерний рушій проекту Mozilla, використовується в
багатьох програмах на основі кодів Mozilla (веб-оглядач Firefox, поштовий
клієнт Thunderbird та набір прикладних програм SeaMonkey).
Blink – форк WebKit, використовується у Google Chrome (28 - ) та Opera
(15 - )
Велика частина відмінностей браузерів випливає з відмінностей у модулі
рендерингу сторінок. Ці відмінності приводять до того, що сторінки в різних
браузерах виглядають дещо по-різному.
Модулі відображення продовжують розвиватися. Але проблема в тому,
що старі версії браузерів працюють на старих версіях движків. Саме тому веб-
дизайнеру потрібно тестувати сторінки не просто в декількох браузерах, але
також в декількох версіях цих браузерів.
Модуль відображення отримує зміст запитаного документа за протоколом
мережного рівня, зазвичай, фрагментами по 8 КБ.
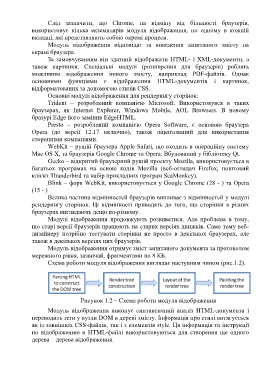
Схема роботи модуля відображення виглядає наступним чином (рис.1.2).
Рисунок 1.2 – Схема роботи модуля відображення
Модуль відображення виконує синтаксичний аналіз HTML-документа і
переводить теги у вузли DOM в дереві змісту. Інформація про стилі витягується
як із зовнішніх CSS-файлів, так і з елементів style. Ця інформація та інструкції
по відображенню в HTML-файлі використовуються для створення ще одного
дерева – дерева відображення.