Page 112 - 6108
P. 112
– lastChild – повертає останній дочірній вузол поточного вузла
– previousSibling – повертає попередній елемент, який знаходиться на
одному рівні з поточним
– nextSibling – повертає наступний елемент, який знаходиться на
одному рівні з поточним
– ownerDocument – повертає кореневий вузол документа
– parentNode – повертає елемент, який містить поточний вузол
– nodeName – повертає ім'я вузла
– nodeType – повертає тип вузла у вигляді числа
– nodeValue – повертає або встановлює значення вузла у вигляді
простого тексту
Навігаційні посилання, описані вище, так само стосуються всіх вузлів в
документі. Зокрема, в childNodes містяться і текстові вузли і вузли-елементи і
вузли-коментарі, якщо є.
Але для більшості завдань текстові вузли нам не цікаві.
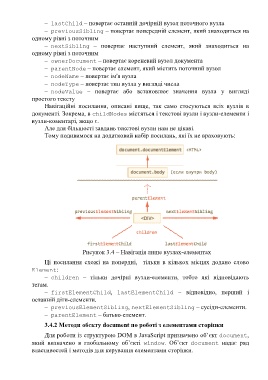
Тому подивимося на додатковий набір посилань, які їх не враховують:
Рисунок 3.4 – Навігація лише вузлах-елементах
Ці посилання схожі на попердні, тільки в кількох місцях додано слово
Element:
– children – тільки дочірні вузли-елементи, тобто які відповідають
тегам.
– firstElementChild, lastElementChild – відповідно, перший і
останній діти-елементи.
– previousElementSibling, nextElementSibling – сусіди-елементи.
– parentElement – батько-елемент.
3.4.2 Методи обєкту document по роботі з елементами сторінки
Для роботи із структурою DOM в JavaScript призначено об’єкт document,
який визначено в глобальному об’єкті window. Об’єкт document надає ряд
властивостей і методів для керування елементами сторінки.