Page 111 - 6108
P. 111
Вузол html можна отримати як document.documentElement, а body –
як document.body.
В загальному випадку існує 12 видів вузлів:
1) Element – html-елемент
2) Attr – атрибут html-елемента
3) Document – кореневий вузол html-документа
4) DocumentType – DTD або встановлений режим роботи XML-документа
5) DocumentFragment – місце для тимчасового зберігання частин
документа
6) EntityReference – посилання на сутність XML-документа
7) ProcessingInstruction – інструкція обробки веб-сторінки
8) Comment – елемент коментаря
9)Text – текст елемента
10) CDATASection – секція CDATA в документі XML
11) Entity – необроблена сутність DTD
12) Notation – нотація, оголошена в DTD
3.4.1 Навігація по DOM-елементах
DOM дозволяє робити що завгодно з HTML-елементом і його вмістом, але
для цього потрібно спочатку потрібний елемент отримати. Доступ до DOM
починається з об'єкта document. З нього можна дістатися до будь-яких вузлів.
Кожен окремий вузол, будь то html-елемент, його атрибут або текст, в
структурі DOM представлений об'єктом Node.
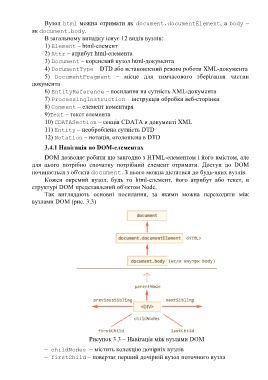
Так виглядають основні посилання, за якими можна переходити між
вузлами DOM (рис. 3.3)
Рисунок 3.3 – Навігація між вузлами DOM
– childNodes – містить колекцію дочірніх вузлів
– firstChild – повертає перший дочірній вузол поточного вузла