Page 5 - 4418
P. 5
невиправданого збільшення обсягу передачі інформації по мережі. Раціональніше
попередньо зменшити розмір зображення за допомогою графічного редактора.
Мова «HTML» дозволяє задати розташування зображення щодо навколишнього
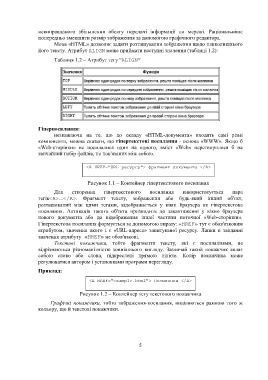
його тексту. Атрибут ALIGN може приймати наступні значення (таблиці 1.2):
Таблиця 1.2 – Атрибут тегу “ALIGN”
Гіперпосилання:
незважаючи на те, що до складу «HTML-документа» входять самі різні
компоненти, можна сказати, що гіпертекстові посилання - основа «WWW». Якщо б
«Web-сторінки» не посилалися один на одного, вміст «Web» перетворилося б на
звичайний набір файлів, не пов'язаних між собою.
<A HREF="URL_ресурсу"> фрагмент документа </A>
Рисунок 1.1 – Контейнер гіпертекстового посилання
Для створення гіпертекстового посилання використовується пара
тегів<A>...</A>. Фрагмент тексту, зображення або будь-який інший об'єкт,
розташований між цими тегами, відображається у вікні браузера як гіпертекстова
посилання. Активація такого об'єкта призводить до завантаженні у вікно браузера
нового документа або до відображення іншої частини поточної «Web-сторінки».
Гіпертекстова посилання формується за допомогою виразу: «HREF» тут є обов'язковим
атрибутом, значення якого і є «URL-адреса» запитуваної ресурсу. Лапки в завданні
значення атрибуту «HREF» не обов'язкові.
Текстові покажчики, тобто фрагменти тексту, які є посиланнями, не
відрізняються різноманітністю зовнішнього вигляду. Зазвичай такий покажчик являє
собою слово або слова, підкреслені прямою лінією. Колір покажчика може
регулюватися автором і установками програми перегляду.
Приклад:
<A HREF="example.html"> Посилання </A>
Рисунок 1.2 – Контейнер тегу текстового покажчика
Графічні покажчики, тобто зображення-посилання, виділяються рамкою того ж
кольору, що й текстові покажчики.
5