Page 4 - 4418
P. 4
ЛАБОРАТОРНА РОБОТА №1
ВСТУП ДО ЕЛЕКТРОННОЇ КОМЕРЦІЇ (ЕК)
(«HTML, робота із зображеннями, навігація документом»)
ТЕМА: вступ до електронної комерції (ЕК). «HTML», робота із зображеннями,
навігація документом
МЕТА: одержати знання з основ ЕК; опанувати основні теги «HTML», призначені для
роботи із зображеннями та гіперпосиланнями.
ТЕОРЕТИЧНІ ВІДОМОСТІ
Використання графіки в «HTML-документах». Рисунки та анімація можуть
зробити «HTML-документ» більш привабливим і цікавим. Вони не тільки прикрашають
сторінку, але й допомагають краще передати зміст документа. Для правильного
використання графіки в «HTML-документі» необхідно враховувати наступні фактори:
багато браузери підтримують тільки графічні формати «GIF» і «JPEG»; файли, що
містять графіку, передаються повільно; деякі користувачі не мають графічних
браузерів, або має намір відключають завантаження зображень; кольорова графіка, яка
добре виглядає на вашому комп'ютері, може погано виглядати на іншому.
Тег <IMG> вставляє зображення в документ, як якщо б воно було просто одним
великим символом.
Синтаксис тегу: <IMG атрибут1=значення1...
[АтрибутN=значенняN]>. Атрибути тегу <IMG> та їх значення наведені в таблиці
1.1:
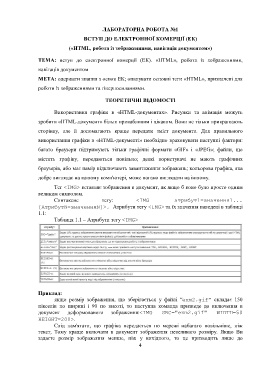
Таблиця 1.1 – Атрибути тегу <IMG>
Приклад:
якщо розмір зображення, що зберігається у файлі “exm2.gif” складає 150
пікселів по ширині і 90 по висоті, то наступна команда призведе до включення в
документ деформованого зображення:<IMG SRC="exm2.gif" WIDTH=50
HEIGHT=200>.
Слід пам'ятати, що графіка передається по мережі набагато повільніше, ніж
текст, Тому краще включати в документ зображення невеликого розміру. Якщо Ви
задаєте розмір зображення менше, ніж у вихідного, то це призводить лише до
4