Page 32 - 6182
P. 32
Більшість Angular-додатків в яких використовується
маршрутизація додають в головний html-файл – index.html
контейнер <base href=””>, який є дочірнім елементом <head>, де
прописують базовий шлях відносного якого будуть
розраховуватися всі інші шляхи.
Особливості роботи Angular Router
Angular-додаток з маршрутизацією використовує об‘єкт-
одинак сервісу Router. Коли рядок адреси в браузері змінюється,
маршрутизатор шукає відповідний маршрут в конфігурації
маршрутів для того, щоб визначити, який компонент потрібно
завантажити і візуалізувати через DOM. Слід зазначити, що у
відповідний модуль додатку потрібно повідомити про
використання маршрутизації, для цього, в секції imports декоратора
@NgModule необхідно додати виклик:
imports: [..., RouterModule.forRoot(routes), ...];
де routes – масив із списком маршрутів.
При використанні маршрутизації гіперпосилання, які
використовуються в HTML-документі повинні бути спеціальним
чином оформлені, для цього, застосовують директиву RouterLink,
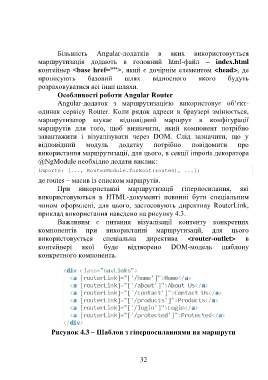
приклад використання наведено на рисунку 4.3.
Важливим є питання візуалізації контенту конкретних
компонентів при використанні маршрутизації, для цього
використовується спеціальна директива <router-outlet> в
контейнері якої буде відтворено DOM-модель шаблону
конкретного компонента.
Рисунок 4.3 – Шаблон з гіперпосиланнями на маршрути
32