Page 67 - 6108
P. 67
Блокова верстка базується на абсолютно інших принципах розташування і
взаємодії за допомогою блокових елементів <div> і <span>.
HTML-тег <div></div> є контейнером для тексту, зображень та інших
елементів сторінки. При створенні HTML-макета теги div розміщуються на
сторінці, в них додається вміст, і вони позиціонуються в різних місцях.
На відміну від комірок таблиці, які існують лише всередині рядків і
стовпців таблиці, теги div можна помістити в будь-яке місце веб-сторінки.
Теги div можна позиціонувати абсолютно (вказати координати x і y) або
відносно (вказати відстань до інших елементів сторінки).
Для спрощення роботи можна скористатися генераторами структури
сторінки які створюють HTML сторінку з кодом загальної структури і CSS
сторінку з загальними стилями. Як приклад таких генераторів є шаблонізатор
Dreamweaver, онлайн генератори CSStemplater.com і CSScreator.com.
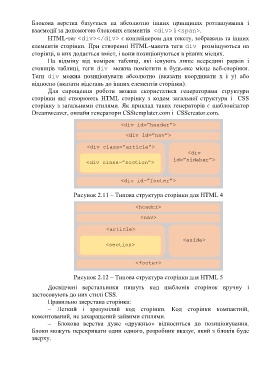
<div id=”header”>
<div id=”nav”>
<div class=”article”>
<div
id=”sidebar”>
<div class=”section”>
<div id=”footer”>
Рисунок 2.11 – Типова структура сторінки для HTML 4
<header>
<nav>
<article>
<aside>
<section>
<footer>
Рисунок 2.12 – Типова структура сторінки для HTML 5
Досвідчені верстальники пишуть код шаблонів сторінок вручну і
застосовують до них стилі CSS.
Правильно зверстана сторінка:
– Легкий і зрозумілий код сторінки. Код сторінки компактній,
коментований, не захаращений зайвими стилями.
– Блокова верстка дуже «дружньо» відноситься до позиціонування.
Блоки можуть перекривати один одного, розробник вказує, який з блоків буде
зверху.