Page 39 - 6108
P. 39
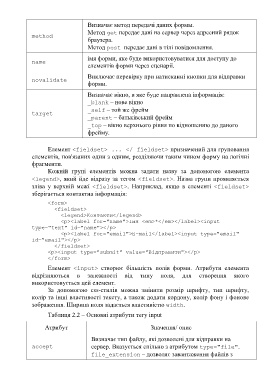
Визначає метод передачі даних формы.
Метод get передає дані на сервер через адресний рядок
method
браузера.
Метод post передає дані в тілі повідомлення.
імя форми, яке буде використовуватися для доступу до
name
елементів форми через сценарії.
Виключає перевірку при натисканні кнопки для відправки
novalidate
форми.
Визначає вікно, в яке буде направлена інформація:
_blank – нове вікно
_self – той же фрейм
target
_parent – батьківський фрейм
_top – вікно верхнього рівня по відношенню до даного
фрейму.
Елемент <fieldset> ... </ fieldset> призначений для груповання
елементів, пов'язаних один з одним, розділяючи таким чином форму на логічні
фрагменти.
Кожній групі елементів можна задати назву за допомогою елемента
<legend>, який йде відразу за тегом <fieldset>. Назва групи проявляється
зліва у верхній межі <fieldset>. Наприклад, якщо в елементі <fieldset>
зберігається контактна інформація:
<form>
<fieldset>
<legend>Контакти</legend>
<p><label for="name">Імя <em>*</em></label><input
type="text" id="name"></p>
<p><label for="email">E-mail</label><input type="email"
id="email"></p>
</fieldset>
<p><input type="submit" value="Відправити"></p>
</form>
Елемент <input> створює більшість полів форми. Атрибути елемента
відрізняються в залежності від типу поля, для створення якого
використовується цей елемент.
За допомогою css-стилів можна змінити розмір шрифту, тип шрифту,
колір та інші властивості тексту, а також додати кордону, колір фону і фонове
зображення. Ширина поля задається властивістю width.
Таблиця 2.2 – Основні атрибути тегу input
Атрибут Значення/ опис
Визначає тип файлу, які дозволені для відправки на
accept сервер. Вказується спільно з атрибутом type="file".
file_extension – дозволяє завантаження файлів з