Page 153 - 6108
P. 153
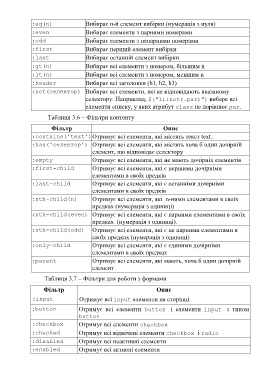
:eq(n) Вибирає n-й елемент вибірки (нумерація з нуля)
:even Вибирає елементи з парними номерами
:odd Вибирає елементи з непарними номерами
:first Вибирає перший елемент вибірки
:last Вибирає останній елемент вибірки
:gt(n) Вибирає всі елементи з номером, більшим n
:lt(n) Вибирає всі елементи з номером, меншим n
:header Вибирає всі заголовки (h1, h2, h3)
:not(селектор) Вибирає всі елементи, які не відповідають вказаному
селектору. Наприклад, $("li:not(.par)") вибере всі
елементи списку, у яких атрибут class не дорівнює par.
Таблиця 3.6 – Фільтри контенту
Фільтр Опис
:contains('text') Отримує всі елементи, які містять текст text..
:has('селектор') Отримує всі елементи, які містять хоча б один дочірній
елемент, що відповідає селектору
:empty Отримує всі елементи, які не мають дочірніх елементів
:first-child Отримує всі елементи, які є першими дочірніми
елементами в своїх предків
:last-child Отримує всі елементи, які є останніми дочірніми
елементами в своїх предків
:nth-child(n) Отримує всі елементи, які n-ними елементами в своїх
предках (нумерація з одиниці)
:nth-child(even) Отримує всі елементи, які є парними елементами в своїх
предках (нумерація з одиниці).
:nth-child(odd) Отримує всі елементи, які є не парними елементами в
своїх предках (нумерація з одиниці)
:only-child Отримує всі елементи, які є єдиними дочірніми
елементами в своїх предках
:parent Отримує всі елементи, які мають, хоча б один дочірній
елемент
Таблиця 3.7 – Фільтри для роботи з формами
Фільтр Опис
:input Отримує всі input елементи на сторінці.
:button Отримує всі елементи button і елементи input з типом
button
:checkbox Отримує всі елементи checkbox
:checked Отримує всі відмічені елементи checkbox і radio
:disabled Отримує всі неактивні елементи
:enabled Отримує всі активні елементи