Page 130 - 6108
P. 130
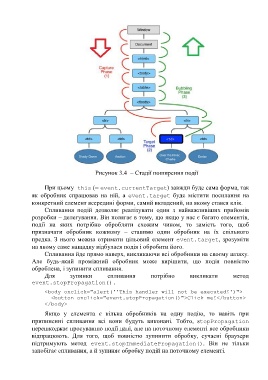
Рисунок 3.4 – Стадії поширення події
При цьому this (= event.currentTarget) завжди буде сама форма, так
як обробник спрацював на ній, а event.target буде містити посилання на
конкретний елемент всередині форми, самий вкладений, на якому стався клік.
Спливання подій дозволяє реалізувати один з найважливіших прийомів
розробки – делегування. Він полягає в тому, що якщо у нас є багато елементів,
події на яких потрібно обробляти схожим чином, то замість того, щоб
призначати обробник кожному – ставимо один обробник на їх спільного
предка. З нього можна отримати цільовий елемент event.target, зрозуміти
на якому саме нащадку відбулася подія і обробити його.
Спливання йде прямо наверх, викликаючи всі обробники на своєму шляху.
Але будь-який проміжний обробник може вирішити, що подія повністю
оброблена, і зупинити спливання.
Для зупинки спливання потрібно викликати метод
event.stopPropagation().
<body onclick="alert(''This handler will not be executed!')">
<button onclick="event.stopPropagation()">Click me!</button>
</body>
Якщо у елемента є кілька обробників на одну подію, то навіть при
припиненні спливання всі вони будуть виконані. Тобто, stopPropagation
перешкоджає просуванню події далі, але на поточному елементі все обробники
відпрацюють. Для того, щоб повністю зупинити обробку, сучасні браузери
підтримують метод event.stopImmediatePropagation(). Він не тільки
запобігає спливання, а й зупиняє обробку подій на поточному елементі.