Page 118 - 6108
P. 118
Метод ChildNode.before() вставляє набір об'єктів Node або
DOMString у список дітей батька ChildNode безпосередньо перед ChildNode.
Об'єкти DOMString вставляються як еквівалентні текстові вузли.
child.before(span); // вставка елементу
child.before(span, "Text"); // вставка елементу і тексту
Відмінності від Node.appendChild():
1) дозволяють додати як обєкти-вузли так і об'єкт DOMString, тоді як
Node.appendChild() приймає тільки об'єкти Node.
2) не повертають значення, тоді як Node.appendChild() повертає
доданий об'єкт Node.
3) можуть додати кілька вузлів і рядків, тоді як Node.appendChild()
може додати лише один вузол.
Методи insertAdjacent…()
Метод insertAdjacentElement() вставляє певний вузол елемента в
заданій позиції щодо елемента, який переданий у виклику методу.
Метод insertAdjacentHTML() розбирає вказаний текст як HTML або
XML і вставляє отримані вузли (nodes) в DOM дерево в зазначену позицію. Ця
функція не переписує наявні елементи, що запобігає додатковій серіалізації і
тому працює швидше, ніж маніпуляції з innerHTML.
Метод insertAdjacentText() метод поміщає заданий текстовий вузол в
зазначену позицію щодо елемента, який переданий у виклику методу.
element.insertAdjacent…(position, element [text]);
position – DOMString позиція для вставки тексту щодо елемента
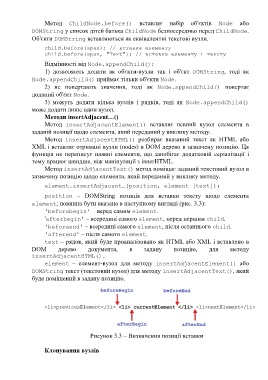
element; повинна бути вказана в наступному вигляді (рис. 3.3):
'beforebegin' – перед самим element.
'afterbegin' – всередині самого element, перед першим child.
'beforeend' – всередині самого element, після останнього child.
'afterend' – після самого element.
text – рядок, який буде проаналізовано як HTML або XML і вставлено в
DOM дерево документа, в задану позицію, для методу
insertAdjacentHTML().
element – елемент-вузол для методу insertAdjacentElement() або
DOMString текст (текстовий вузол) для методу insertAdjacentText(), який
буде поміщений в задану позицію.
Рисунок 3.3 – Визначення позиції вставки
Клонування вузлів