Page 105 - 6108
P. 105
– getSeconds() – повертає секунди (від 0 до 59)
– getMilliseconds() – повертає мілісекунди (від 0 до 999)
– toTimeString() – повертає повний час у вигляді рядка
Втановлення дати і часу
Крім завдання параметрів дати в конструкторі для установки дати також
можемо використовувати додаткові методи об'єкта Date:
– setDate() – установка дня у даті
– setMonth() – уставовка місяці (відлік починається з нуля, тобто місяць
з номер 0 - січень)
– setFullYear() – встановлює рік
– setHours() – установка години
– setMinutes() – установка хвилин
– setSeconds() – установка секунд
– setMilliseconds() – установка мілісекунд
Тема 3.3 Робота з браузером і ВОМ
3.3.1 Оточення: DOM, BOM і JS
Сам по собі мова JavaScript не передбачає роботи з браузером.
Він взагалі не знає про HTML. Але дозволяє легко розширювати себе
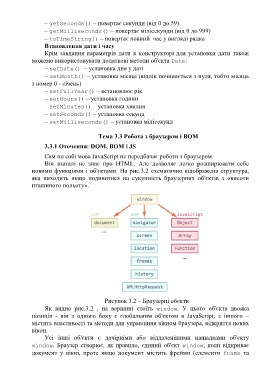
новими функціями і об'єктами. На рис.3.2 схематично відображена структура,
яка виходить якщо подивитися на сукупність браузерних об'єктів з «висоти
пташиного польоту».
Рисунок 3.2 – Браузерні обєкти
Як видно рис.3.2 , на вершині стоїть window. У цього об'єкта двояка
позиція - він з одного боку є глобальним об'єктом в JavaScript, з іншого –
містить властивості та методи для управління вікном браузера, відкриття нових
вікон.
Усі інші об'єкти є дочірніми або віддаленішими нащадками об'єкту
window. Браузер створює, як правило, єдиний об'єкт window, коли відкриває
документ у вікні, проте якщо документ містить фрейми (елементи frame та