Page 36 - 4418
P. 36
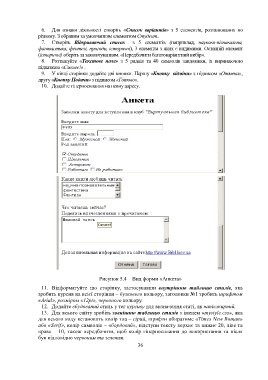
6. Для ознаки діяльності створіть «Список варіантів» з 5 елементів, розташованих по
різному. З обраним за умовчанням елементом Студент..
7. Створіть Відкриваючий список з 5 елементів (наприклад, науково-пізнавальна,
фантастика, фентезі, пригоди, історичні), 3 елемента з яких є видимими. Останній елемент
(історичні) оберіть за замовчуванням. «Передбачити багатоваріантний вибір».
8. Розташуйте «Текстове поле» з 5 рядків та 40 символів завдовжки, із виринаючою
підказкою «Смелее!» .
9. У кінці сторінки додайте дві кнопки. Першу «Кнопку відміни» з підписом «Отмена»,
другу «Кнопку Подачи» з підписом «Готово».
10. Додайте гіперпосилання на певну адресу.
Рисунок 5.4 – Вид форми «Анкета»
11. Відформатуйте цю сторінку, застосувавши внутрішню таблицю стилів, яка
зробить курсив на всієї сторінки – бузкового кольору, заголовки №1 зробить шрифтом
«Arial», розміром «12pt», червоного кольору.
12. Додайте вбудований стиль у тег курсиву для визначення статі, як напівжирний.
13. Для всього сайту зробіть зовнішню таблицю стилів з іменем «mystyle.css», яка
для всього коду встановить колір тла – сірий, шрифти обиратиме «Times New Roman»
або «Serif», колір символів – «бордовий», відступи тексту верхнє та нижнє 20, ліве та
праве – 10, також передбачити, щоб колір гіперпосилання до використання та після
був відповідно червоним та зеленим.
36